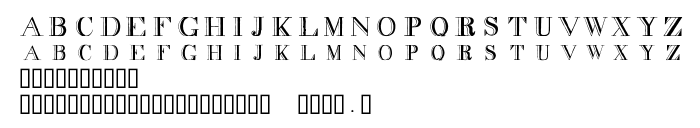
На этой странице Вы можете скачать шрифт decadence without the diamonds версии v1.0 4/4/97, который относится к семейству decadence without the diamonds (начертание Regular). Изготовителем шрифта является decadence-without-the-diamonds. Скачайте decadence without the diamonds бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, контурные шрифты, латинские шрифты. Его размер - всего 73 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | copyright 1999, steven j. lundeen, emerald city fontwerks, seattle, wa, usa ([email protected]). |
| Семейство | decadence without the diamonds |
| Начертание | Regular |
| Идентификатор | decadence, emerald city fontwerks font #1831 |
| Полное название шрифта | decadence without the diamonds |
| Версия | v1.0 4/4/97 |
| PostScript название | Decadencewithoutthediamonds |
| Изготовитель | decadence-without-the-diamonds |
| Размер | 73 Kb |
| Торговая марка | decadence, an emerald city fontwerks freeware font |

Вы можете подключить шрифт decadence without the diamonds к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=decadence-without-the-diamonds" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=decadence-without-the-diamonds);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'decadence without the diamonds', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=decadence-without-the-diamonds" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'decadence without the diamonds', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with decadence without the diamonds!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: