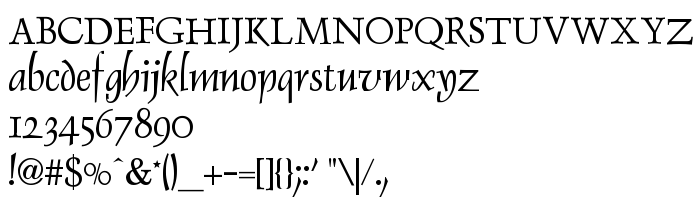
На этой странице Вы можете скачать шрифт Dauphin, который относится к семейству Dauphin (начертание Regular). Изготовителем шрифта является Dauphin. Скачайте Dauphin бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, латинские шрифты. Его размер - всего 44 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) 1992 Corel Corporation. All Rights Reserved. |
| Семейство | Dauphin |
| Начертание | Regular |
| Идентификатор | Dauphin Plain |
| Полное название шрифта | Dauphin |
| PostScript название | DauphinPlain |
| Изготовитель | Dauphin |
| Размер | 44 Kb |

Вы можете подключить шрифт Dauphin к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=dauphin" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=dauphin);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Dauphin', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=dauphin" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dauphin', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dauphin!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: