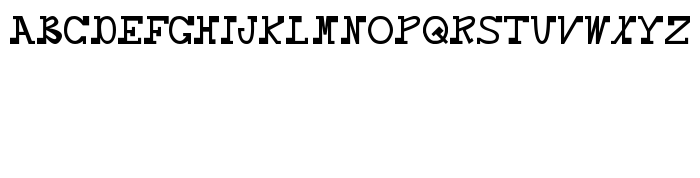
На этой странице Вы можете скачать шрифт daBossCAPS версии Version 0 May 28, 2003, initial release, который относится к семейству daBoss (начертание justCAPS). Изготовителем шрифта является daBossCAPS. Дизайнер - dibujado (для связи используйте следующий адрес: http://dibujado.port5.com). Скачайте daBossCAPS бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: латинские шрифты, праздничные шрифты. Его размер - всего 15 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | This is daBoss, a *dibujado* font. |
| Семейство | daBoss |
| Начертание | justCAPS |
| Идентификатор | daBoss:Version 0 |
| Полное название шрифта | daBossCAPS |
| Версия | Version 0 May 28, 2003, initial release |
| PostScript название | daBoss |
| Изготовитель | daBossCAPS |
| Размер | 15 Kb |
| Торговая марка | This is daBoss, a *dibujado* font. |
| Дизайнер | dibujado |
| URL дизайнера | http://dibujado.port5.com |
| Описание | daBoss is created with the Font Creator Program from High-Logic.com |
| Описание лицензии | ... is a(nother) *dibujado* font ... contains CAPS only; check back soon for a full(er) character version ... was made with High-Logic's Font Creator Program 4.0 (can somebody tell me how to merge glyphs? it isn't very evident ...) ... peace! |

Вы можете подключить шрифт daBossCAPS к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=dabosscaps" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=dabosscaps);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'daBossCAPS', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=dabosscaps" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'daBossCAPS', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with daBossCAPS!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: