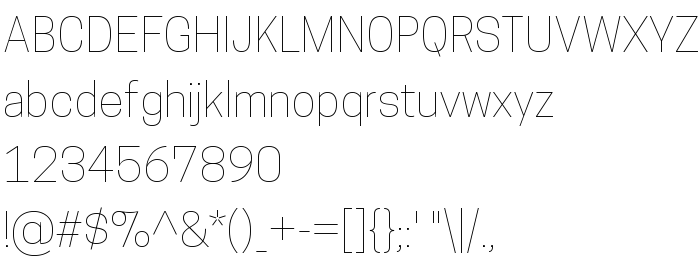
На этой странице Вы можете скачать шрифт CooperHewitt-Thin версии 1.000, который относится к семейству Cooper Hewitt (начертание Thin). Изготовителем шрифта является Cooper Hewitt Smithsonian Design Museum. Дизайнер - Village Type and Design LLC (для связи используйте следующий адрес: http://vllg.com/). Скачайте CooperHewitt-Thin бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: condensed, contemporary, headings. Его размер - всего 87 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Cooper Hewitt |
| Начертание | Thin |
| Идентификатор | 1.000;VLLG;2014;CooperHewitt-Thin |
| Полное название шрифта | CooperHewitt-Thin |
| Версия | 1.000 |
| PostScript название | CooperHewitt-Thin |
| Изготовитель | Cooper Hewitt Smithsonian Design Museum |
| Размер | 87 Kb |
| Торговая марка | Cooper Hewitt is a trademark of Cooper Hewitt Smithsonian Design Museum. |
| Дизайнер | Village Type and Design LLC |
| URL дизайнера | http://vllg.com/ |
| URL поставщика | http://cooperhewitt.org/ |
| Описание лицензии | See accompanying Open Font License text file |

Вы можете подключить шрифт CooperHewitt-Thin к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=cooperhewitt-thin" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=cooperhewitt-thin);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'CooperHewitt-Thin', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=cooperhewitt-thin" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'CooperHewitt-Thin', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with CooperHewitt-Thin!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: