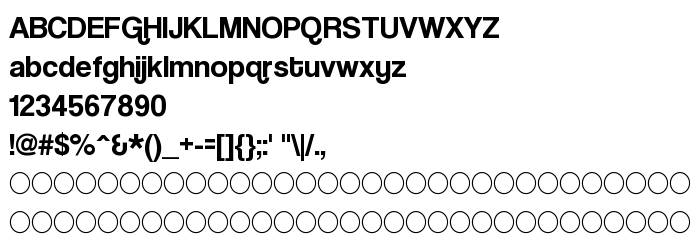
На этой странице Вы можете скачать шрифт Coolvetica-Regular версии Version 3.000 2005 initial release, который относится к семейству Coolvetica (начертание Regular). Изготовителем шрифта является Coolvetica-Regular. Дизайнер - Ray Larabie (для связи используйте следующий адрес: http://www.typodermic.com). Скачайте Coolvetica-Regular бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, латинские шрифты, шрифты без засечек. Его размер - всего 66 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | © 1999 Ray Larabie. Do not distribute! The OpenType version of this font is not freeware. For a free TrueType version, visit www.larabiefonts.com. |
| Семейство | Coolvetica |
| Начертание | Regular |
| Идентификатор | 3.000;LARA;Coolvetica-Regular |
| Полное название шрифта | Coolvetica-Regular |
| Версия | Version 3.000 2005 initial release |
| PostScript название | Coolvetica-Regular |
| Изготовитель | Coolvetica-Regular |
| Размер | 66 Kb |
| Торговая марка | Please refer to the Copyright section for the font trademark attribution notices. |
| Дизайнер | Ray Larabie |
| URL дизайнера | http://www.typodermic.com |
| URL поставщика | http://www.larabiefonts.com |
| Описание | Updated in December 2005. |

Вы можете подключить шрифт Coolvetica-Regular к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=coolvetica-regular" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=coolvetica-regular);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Coolvetica-Regular', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=coolvetica-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Coolvetica-Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Coolvetica-Regular!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
« Geeves
Следующий шрифт: