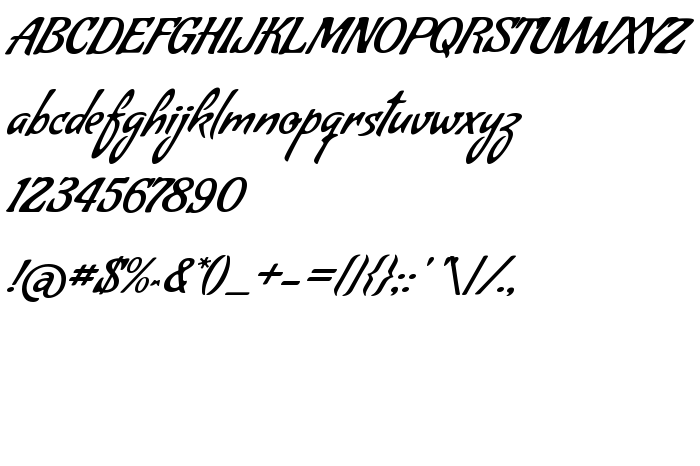
На этой странице Вы можете скачать шрифт Condiment версии Version 1.001, который относится к семейству Condiment (начертание Regular). Изготовителем шрифта является Angel Koziupa, Alejandro Paul. Дизайнер - Angel Koziupa, Alejandro Paul (для связи используйте следующий адрес: www.sudtipos.com). Скачайте Condiment бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: 1960s, brushed, soft. Его размер - всего 37 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Condiment |
| Начертание | Regular |
| Идентификатор | AngelKoziupa,AlejandroPaul: Condiment: 2010 |
| Полное название шрифта | Condiment |
| Версия | Version 1.001 |
| PostScript название | Condiment-Regular |
| Изготовитель | Angel Koziupa, Alejandro Paul |
| Размер | 37 Kb |
| Торговая марка | Condiment is a trademark of Angel Koziupa and Alejandro Paul. |
| Дизайнер | Angel Koziupa, Alejandro Paul |
| URL дизайнера | www.sudtipos.com |
| URL поставщика | www.sudtipos.com |
| Описание лицензии | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт Condiment к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=condiment" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=condiment);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Condiment', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=condiment" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Condiment', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Condiment!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: