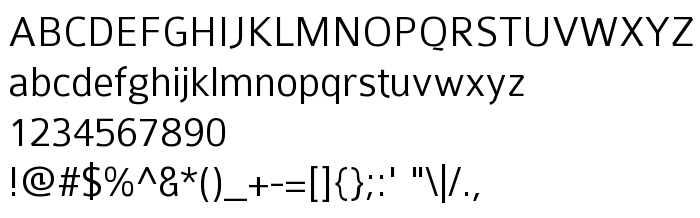
На этой странице Вы можете скачать шрифт Colaborate-Light версии 001.000, который относится к семейству ColaborateLight (начертание Regular). Изготовителем шрифта является This Font is designed by Ralph Oliver du Carrois. Дизайнер - Carrois Type Design / Ralph du Carrois. Скачайте Colaborate-Light бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: headings, paragraph, шрифты без засечек. Его размер - всего 24 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | ColaborateLight |
| Начертание | Regular |
| Идентификатор | FONTLAB:OTFEXPORT |
| Полное название шрифта | Colaborate-Light |
| Версия | 001.000 |
| PostScript название | Colaborate-Light |
| Изготовитель | This Font is designed by Ralph Oliver du Carrois |
| Размер | 24 Kb |
| Торговая марка | Colaborate Light is a trademark of This Font is designed by Ralph Oliver du Carrois. |
| Дизайнер | Carrois Type Design / Ralph du Carrois |
| Описание лицензии | These files are part of the free font collection offered by Carrois Type Design GbR. They are free software; you can redistribute them and/or modify them under the terms of the GNU General Public License as published by the Free Software Foundation; either version 3 of the License, or any later version. All Carrois Type Design free fonts are distributed in the hope that they will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details. As a special exception, if you create a document which uses this font, and embed this font or unaltered portions of this font into the document, this font does not by itself cause the resulting document to be covered by the GNU General Public License. This exception does not however invalidate any other reasons why the document might be covered by the GNU General Public License. If you modify this font, you may extend this exception to your version of the font, but you are not obligated to do so. If you do not wish to do so, delete this exception statement from your version. Please received a copy of the GNU General Public License here: http://www.gnu.org/licenses/ |

Вы можете подключить шрифт Colaborate-Light к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=colaborate-light" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=colaborate-light);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Colaborate-Light', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=colaborate-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Colaborate-Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Colaborate-Light!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: