На этой странице Вы можете скачать шрифт Clementine Sketch версии Version 1.00 June 19, 2008, initial release, который относится к семейству Clementine Sketch (начертание Regular). Изготовителем шрифта является Clementine-Sketch. Дизайнер - Teagan White (для связи используйте следующий адрес: http://lostsoulx44.deviantart.com). Скачайте Clementine Sketch бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: контурные шрифты, латинские шрифты. Его размер - всего 413 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Typeface © Teagan White. . All Rights Reserved |
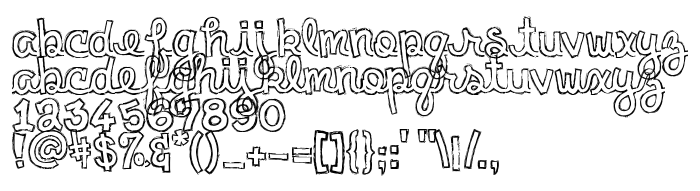
| Семейство | Clementine Sketch |
| Начертание | Regular |
| Идентификатор | Clementine Sketch:Version 1.00 |
| Полное название шрифта | Clementine Sketch |
| Версия | Version 1.00 June 19, 2008, initial release |
| PostScript название | clementinesketch |
| Изготовитель | Clementine-Sketch |
| Размер | 413 Kb |
| Дизайнер | Teagan White |
| URL дизайнера | http://lostsoulx44.deviantart.com |
| Описание | This font was created using FontCreator 5.5 from High-Logic.com |

Вы можете подключить шрифт Clementine Sketch к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=clementine-sketch" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=clementine-sketch);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Clementine Sketch', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=clementine-sketch" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Clementine Sketch', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Clementine Sketch!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
« Toony
Следующий шрифт: