На этой странице Вы можете скачать шрифт Christmas Lights Indoor версии Version 1.00 - 09/21/00, который относится к семейству Christmas Lights Indoor (начертание Regular). Изготовителем шрифта является Christmas-Lights-Indoor. Дизайнер - Rich Gast (для связи используйте следующий адрес: http://home.earthlink.net/~greywolfww/index.html). Скачайте Christmas Lights Indoor бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, латинские шрифты, праздничные шрифты. Его размер - всего 63 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | ©2000 - R.Gast - GreyWolf WebWorks |
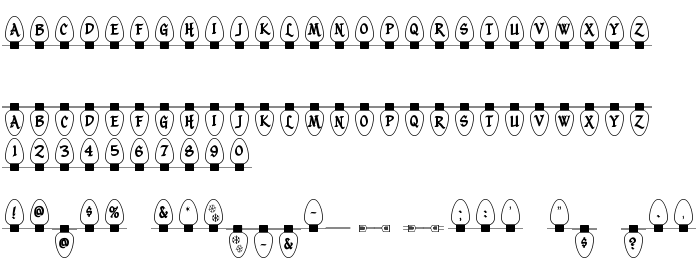
| Семейство | Christmas Lights Indoor |
| Начертание | Regular |
| Идентификатор | Christmas Lights Indoor |
| Полное название шрифта | Christmas Lights Indoor |
| Версия | Version 1.00 - 09/21/00 |
| PostScript название | ChristmasLightsIndoor |
| Изготовитель | Christmas-Lights-Indoor |
| Размер | 63 Kb |
| Торговая марка | Free Font! - Distribute only with "ChristmasLights.txt" attached. |
| Дизайнер | Rich Gast |
| URL дизайнера | http://home.earthlink.net/~greywolfww/index.html |
| URL поставщика | http://home.earthlink.net/~greywolfww/index.html |

Вы можете подключить шрифт Christmas Lights Indoor к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=christmas-lights-indoor" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=christmas-lights-indoor);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Christmas Lights Indoor', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=christmas-lights-indoor" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Christmas Lights Indoor', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Christmas Lights Indoor!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт:
Hawaiiah »