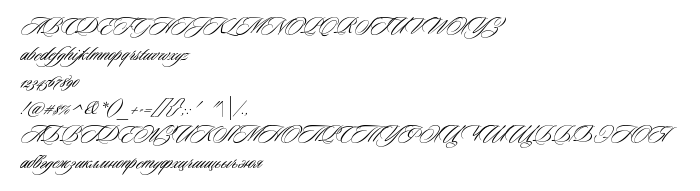
На этой странице Вы можете скачать шрифт Ceremonious One версии Version 1.000 2005 initial release, который относится к семейству Ceremonious One (начертание Regular). Изготовителем шрифта является Ceremonious-One. Дизайнер - Ivan D. Zeifert (для связи используйте следующий адрес: http://www.gliphmaker.com). Скачайте Ceremonious One бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: кириллические шрифты, латинские шрифты, рукописные шрифты. Его размер - всего 58 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Ivan Zeifert works, 2005. All rights reserved. |
| Семейство | Ceremonious One |
| Начертание | Regular |
| Идентификатор | IvanZeifertworks: Ceremonious One: 2005 |
| Полное название шрифта | Ceremonious One |
| Версия | Version 1.000 2005 initial release |
| PostScript название | CeremoniousOne |
| Изготовитель | Ceremonious-One |
| Размер | 58 Kb |
| Торговая марка | Ceremonious One is a trademark of Ivan Zeifert works. |
| Дизайнер | Ivan D. Zeifert |
| URL дизайнера | http://www.gliphmaker.com |
| URL поставщика | http://www.gliphmaker.com |

Вы можете подключить шрифт Ceremonious One к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=ceremonious-one" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=ceremonious-one);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Ceremonious One', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=ceremonious-one" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Ceremonious One', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Ceremonious One!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: