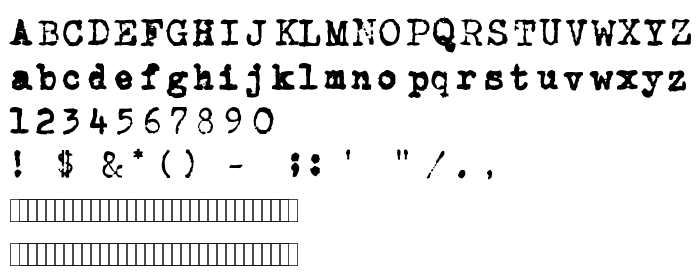
На этой странице Вы можете скачать шрифт CarbonType версии Updated Feb. 2007, который относится к семейству CarbonType (начертание Regular). Изготовителем шрифта является High-Logic. Дизайнер - High-Logic - Erwin Denissen 1999 (для связи используйте следующий адрес: http://www.high-logic.com/). Скачайте CarbonType бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: distressed, grunge, шрифты с засечками. Его размер - всего 17 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | CarbonType |
| Начертание | Regular |
| Идентификатор | CarbonType |
| Полное название шрифта | CarbonType |
| Версия | Updated Feb. 2007 |
| PostScript название | CarbonType |
| Изготовитель | High-Logic |
| Размер | 17 Kb |
| Торговая марка | 2007 Vic Fieger |
| Дизайнер | High-Logic - Erwin Denissen 1999 |
| URL дизайнера | http://www.high-logic.com/ |
| URL поставщика | http://www.high-logic.com/ |
| Описание лицензии | The Vic Fieger fonts are freeware, to be downloaded and used by anyone who wants them for free. I didn't put them here so people couldn't use them! You don't have to ask for my permission, though it's always good to receive an e-mail from somebody to show me what they are using them for. If you wish to write to let me know how a certain font will be used, and for what purpose, send your e-mail to: [email protected] |

Вы можете подключить шрифт CarbonType к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=carbontype" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=carbontype);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'CarbonType', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=carbontype" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'CarbonType', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with CarbonType!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: