На этой странице Вы можете скачать шрифт Carbon Block версии Version 2.000 2004, который относится к семейству Carbon Block (начертание Regular). Изготовителем шрифта является Carbon-Block. Дизайнер - Ray Larabie (для связи используйте следующий адрес: http://www.typodermic.com). Скачайте Carbon Block бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, латинские шрифты, шрифты без засечек. Его размер - всего 51 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | © 1999 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
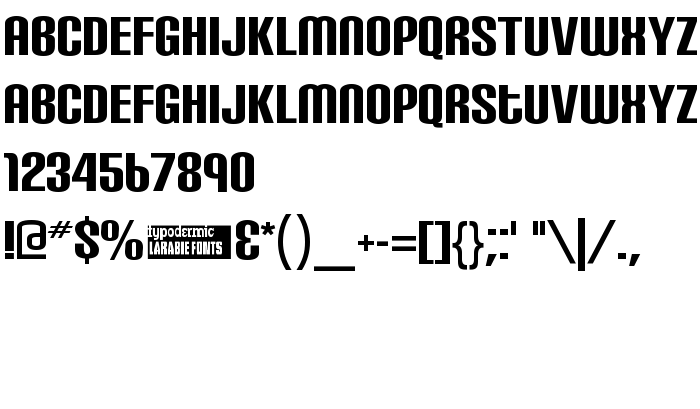
| Семейство | Carbon Block |
| Начертание | Regular |
| Идентификатор | RayLarabie: Carbon Block: 1999 |
| Полное название шрифта | Carbon Block |
| Версия | Version 2.000 2004 |
| PostScript название | CarbonBlock |
| Изготовитель | Carbon-Block |
| Размер | 51 Kb |
| Дизайнер | Ray Larabie |
| URL дизайнера | http://www.typodermic.com |
| URL поставщика | http://www.larabiefonts.com |
| Описание | If you would like to help support Larabie Fonts please consider making a donation. It costs a lot to keep the site running and free from irritating pop-up or banner ads. Any amount is appreciated and goes right back into making maintaining the site and developing more free fonts. Visit www.larabiefonts.com for details. |

Вы можете подключить шрифт Carbon Block к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=carbon-block" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=carbon-block);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Carbon Block', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=carbon-block" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Carbon Block', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Carbon Block!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт:
Medrano »