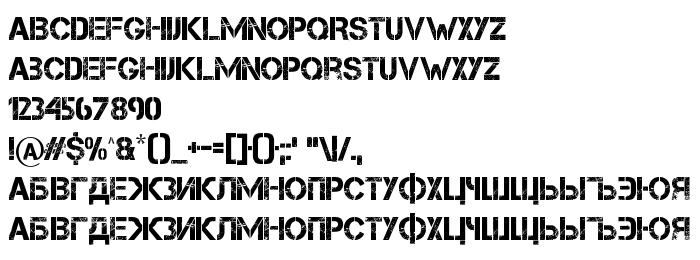
На этой странице Вы можете скачать шрифт Capture it версии Version 1.6 Aug 5, 2009, initial release, который относится к семейству Capture it (начертание Regular). Изготовителем шрифта является Capture-it. Скачайте Capture it бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: all caps, geometric, grunge. Его размер - всего 679 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Typeface © Cpr.Sparhelt 2009. All Rights Reserved |
| Семейство | Capture it |
| Начертание | Regular |
| Идентификатор | Capture it:Version 1.6 |
| Полное название шрифта | Capture it |
| Версия | Version 1.6 Aug 5, 2009, initial release |
| PostScript название | Captureit |
| Изготовитель | Capture-it |
| Размер | 679 Kb |
| Описание | This font was created using FontCreator 5.6 from High-Logic.com |

Вы можете подключить шрифт Capture it к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=capture-it" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=capture-it);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Capture it', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=capture-it" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Capture it', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Capture it!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: