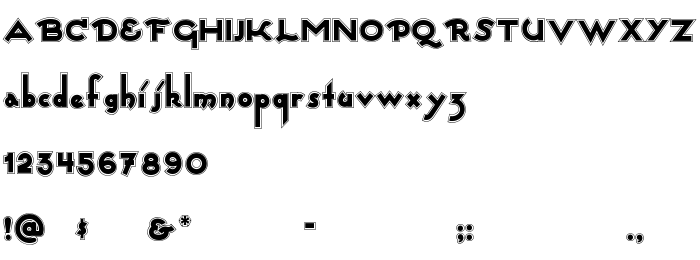
На этой странице Вы можете скачать шрифт CaptainSwabby версии Converted from e:\nickfo~1\CAS_____.TF1 by ALLTYPE, который относится к семейству CaptainSwabby (начертание Regular). Изготовителем шрифта является CaptainSwabby. Скачайте CaptainSwabby бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: комические шрифты, латинские шрифты. Его размер - всего 107 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | (c) 1999 Nick Curtis. All Rights Reserved. Generated by Fontographer 3.52 |
| Семейство | CaptainSwabby |
| Начертание | Regular |
| Идентификатор | ALLTYPE:CaptainSwabby Regular:ATECH |
| Полное название шрифта | CaptainSwabby |
| Версия | Converted from e:\nickfo~1\CAS_____.TF1 by ALLTYPE |
| PostScript название | CaptainSwabby |
| Изготовитель | CaptainSwabby |
| Размер | 107 Kb |

Вы можете подключить шрифт CaptainSwabby к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=captainswabby" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=captainswabby);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'CaptainSwabby', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=captainswabby" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'CaptainSwabby', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with CaptainSwabby!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт:
Flubber »