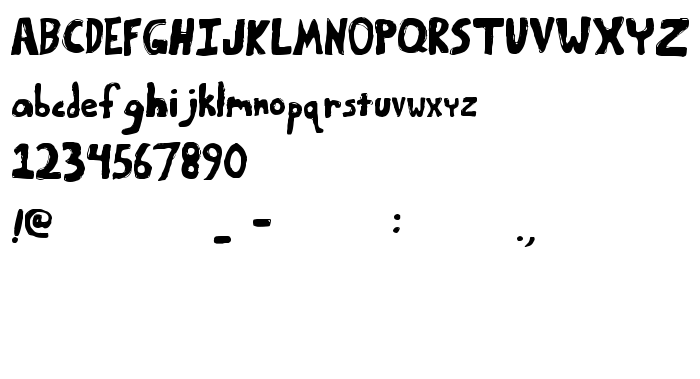
На этой странице Вы можете скачать шрифт Bumpy Road Regular версии 1999; 1.0, initial release, который относится к семейству Bumpy Road (начертание Regular). Изготовителем шрифта является Bumpy-Road-Regular. Дизайнер - Swat Kat (для связи используйте следующий адрес: http://bionictype.cjb.net). Скачайте Bumpy Road Regular бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, декоративные шрифты, латинские шрифты. Его размер - всего 40 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Swat Kat, 1999. All rights reserved. Freeware. |
| Семейство | Bumpy Road |
| Начертание | Regular |
| Идентификатор | SwatKat: Bumpy Road: 1999 |
| Полное название шрифта | Bumpy Road Regular |
| Версия | 1999; 1.0, initial release |
| PostScript название | BumpyRoad |
| Изготовитель | Bumpy-Road-Regular |
| Размер | 40 Kb |
| Дизайнер | Swat Kat |
| URL дизайнера | http://bionictype.cjb.net |
| URL поставщика | http://bionictype.cjb.net |
| Описание | Made: July 13, 1999 I drew this font on... guess where... a BUMPY ROAD! |
| Описание лицензии | This font is FREEWARE. Please distribute it FREELY. |
| URL лицензии | http://bionictype.cjb.net |

Вы можете подключить шрифт Bumpy Road Regular к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=bumpy-road-regular" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=bumpy-road-regular);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Bumpy Road Regular', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=bumpy-road-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bumpy Road Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bumpy Road Regular!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: