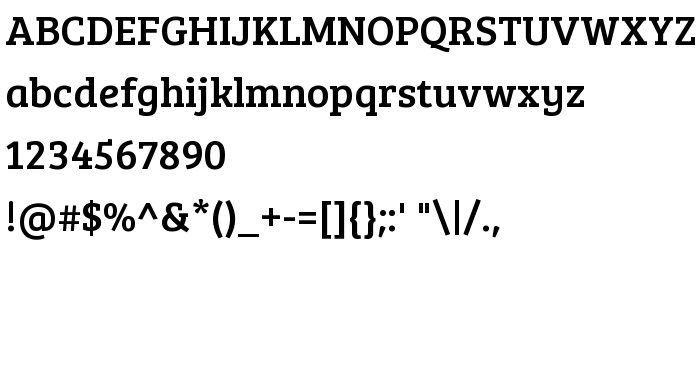
На этой странице Вы можете скачать шрифт Bree Serif версии Version 1.001, который относится к семейству Bree Serif (начертание Regular). Изготовителем шрифта является TypeTogether. Дизайнер - Veronika Burian, Jos (для связи используйте следующий адрес: www.type-together.com). Скачайте Bree Serif бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: paragraph. Его размер - всего 33 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Bree Serif |
| Начертание | Regular |
| Идентификатор | TypeTogether: Bree Serif: 2011 |
| Полное название шрифта | Bree Serif |
| Версия | Version 1.001 |
| PostScript название | BreeSerif-Regular |
| Изготовитель | TypeTogether |
| Размер | 33 Kb |
| Торговая марка | Bree Serif is a trademark of TypeTogether. |
| Дизайнер | Veronika Burian, Jos |
| URL дизайнера | www.type-together.com |
| URL поставщика | www.type-together.com |
| Описание лицензии | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт Bree Serif к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=bree-serif" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=bree-serif);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Bree Serif', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=bree-serif" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bree Serif', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bree Serif!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
« Brawler
Следующий шрифт: