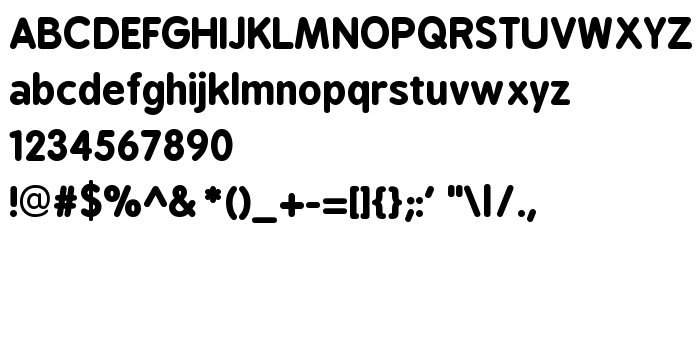
На этой странице Вы можете скачать шрифт BPreplay Bold версии Version 1.00, который относится к семейству BPreplay (начертание Bold). Изготовителем шрифта является Magenta/George Triantafyllakos. Дизайнер - Magenta/George Triantafyllakos (для связи используйте следующий адрес: http://www.backpacker.gr). Скачайте BPreplay Bold бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: headings, oblique, paragraph. Его размер - всего 31 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | BPreplay |
| Начертание | Bold |
| Идентификатор | Magenta/GeorgeTriantafyllakos: BPreplay Bold: 2008 |
| Полное название шрифта | BPreplay Bold |
| Версия | Version 1.00 |
| PostScript название | BPreplay-Bold |
| Изготовитель | Magenta/George Triantafyllakos |
| Размер | 31 Kb |
| Дизайнер | Magenta/George Triantafyllakos |
| URL дизайнера | http://www.backpacker.gr |
| URL поставщика | http://www.magenta.gr/ |
| Описание лицензии | Released under the SIL Open Font License (OFL) |
| URL лицензии | http://scripts.sil.org/cms/scripts/page.php?site_id=nrsi&item_id=OFL |

Вы можете подключить шрифт BPreplay Bold к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=bpreplay-bold" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=bpreplay-bold);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'BPreplay Bold', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=bpreplay-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'BPreplay Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with BPreplay Bold!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
« BPreplay
Следующий шрифт: