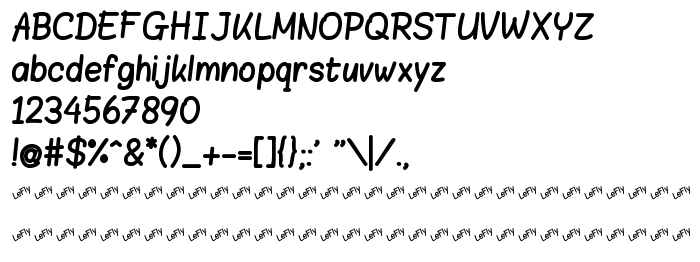
На этой странице Вы можете скачать шрифт Blokletters Viltstift версии Version 1.3 , который относится к семейству Blokletters Viltstift (начертание Viltstift). Изготовителем шрифта является Blokletters-Viltstift. Скачайте Blokletters Viltstift бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: casual, paragraph, бесплатные шрифты. Его размер - всего 86 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) LeFly, 2005. All rights reserved. |
| Семейство | Blokletters Viltstift |
| Начертание | Viltstift |
| Идентификатор | LeFly: Blokletters Viltstift: 2005 |
| Полное название шрифта | Blokletters Viltstift |
| Версия | Version 1.3 |
| PostScript название | Blokletters-Viltstift |
| Изготовитель | Blokletters-Viltstift |
| Размер | 86 Kb |
| Торговая марка | Blokletters Viltstift is a trademark of LeFly. |
| Описание | Freeware. |
| Описание лицензии | Freeware. |

Вы можете подключить шрифт Blokletters Viltstift к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=blokletters-viltstift" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=blokletters-viltstift);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Blokletters Viltstift', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=blokletters-viltstift" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Blokletters Viltstift', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Blokletters Viltstift!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: