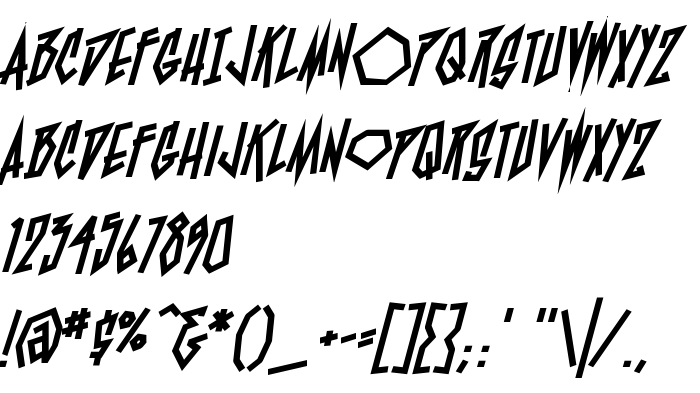
На этой странице Вы можете скачать шрифт BlamBlamHeavyBB версии Version 1.000, который относится к семейству BlamBlam Heavy BB (начертание Regular). Изготовителем шрифта является BlamBlamHeavyBB. Дизайнер - Nate Piekos (для связи используйте следующий адрес: http://www.blambot.com). Скачайте BlamBlamHeavyBB бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: комические шрифты, латинские шрифты. Его размер - всего 12 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) 2006 by Nate Piekos. Blambot.com. All rights reserved. |
| Семейство | BlamBlam Heavy BB |
| Начертание | Regular |
| Идентификатор | NatePiekos.Blambot.com: BlamBlam Heavy BB : 2006 |
| Полное название шрифта | BlamBlamHeavyBB |
| Версия | Version 1.000 |
| PostScript название | BlamBlamHeavyBB |
| Изготовитель | BlamBlamHeavyBB |
| Размер | 12 Kb |
| Торговая марка | BlamBlam Heavy BB is a trademark of Nate Piekos. Blambot.com. |
| Дизайнер | Nate Piekos |
| URL дизайнера | http://www.blambot.com |
| Описание | Copyright (c) 2006 by Nate Piekos. Blambot.com. All rights reserved. |
| URL лицензии | http://www.blambot.com/license.shtml |

Вы можете подключить шрифт BlamBlamHeavyBB к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=blamblamheavybb" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=blamblamheavybb);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'BlamBlamHeavyBB', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=blamblamheavybb" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'BlamBlamHeavyBB', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with BlamBlamHeavyBB!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: