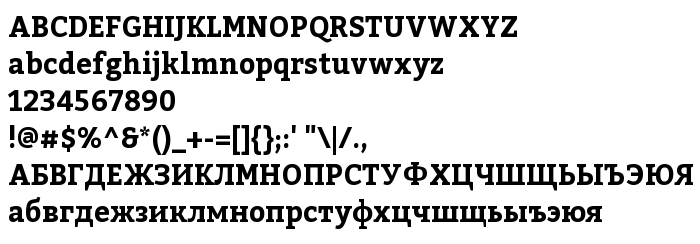
На этой странице Вы можете скачать шрифт Bitter Bold версии Version 1.300;PS 001.300;hotconv 1.0.70;makeotf.lib2.5.58329 DEVELOPMENT, который относится к семейству Bitter (начертание Bold). Изготовителем шрифта является Sol Matas. Дизайнер - Sol Matas (для связи используйте следующий адрес: www.huertatipografica.com.ar). Скачайте Bitter Bold бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: headings, paragraph, кириллические шрифты. Его размер - всего 64 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Bitter |
| Начертание | Bold |
| Идентификатор | 1.300;UKWN;Bitter-Bold |
| Полное название шрифта | Bitter Bold |
| Версия | Version 1.300;PS 001.300;hotconv 1.0.70;makeotf.lib2.5.58329 DEVELOPMENT |
| PostScript название | Bitter-Bold |
| Изготовитель | Sol Matas |
| Размер | 64 Kb |
| Торговая марка | Bitter is a trademark of Sol Matas (www.huertatipografica.com.ar). |
| Дизайнер | Sol Matas |
| URL дизайнера | www.huertatipografica.com.ar |
| URL поставщика | www.huertatipografica.com.ar |
| Описание лицензии | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт Bitter Bold к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=bitter-bold" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=bitter-bold);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Bitter Bold', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=bitter-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bitter Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bitter Bold!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: