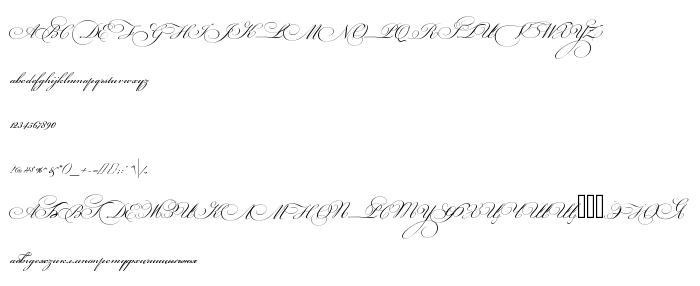
На этой странице Вы можете скачать шрифт Bickham Script Three версии Version 1.000 2005 initial release, который относится к семейству Bickham Script Three (начертание Regular). Изготовителем шрифта является Bickham-Script-Three. Дизайнер - Gophmann A.L. (для связи используйте следующий адрес: [email protected]). Скачайте Bickham Script Three бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: кириллические шрифты, латинские шрифты, рукописные шрифты. Его размер - всего 105 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Gophmann A.L., 2005. All rights reserved. |
| Семейство | Bickham Script Three |
| Начертание | Regular |
| Идентификатор | GophmannA.L.: Bickham Script Three: 2005 |
| Полное название шрифта | Bickham Script Three |
| Версия | Version 1.000 2005 initial release |
| PostScript название | BickhamScriptThree |
| Изготовитель | Bickham-Script-Three |
| Размер | 105 Kb |
| Торговая марка | Bickham Script Three is a trademark of Gophmann A.L.. |
| Дизайнер | Gophmann A.L. |
| URL дизайнера | [email protected] |

Вы можете подключить шрифт Bickham Script Three к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=bickham-script-three" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=bickham-script-three);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Bickham Script Three', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=bickham-script-three" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bickham Script Three', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bickham Script Three!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: