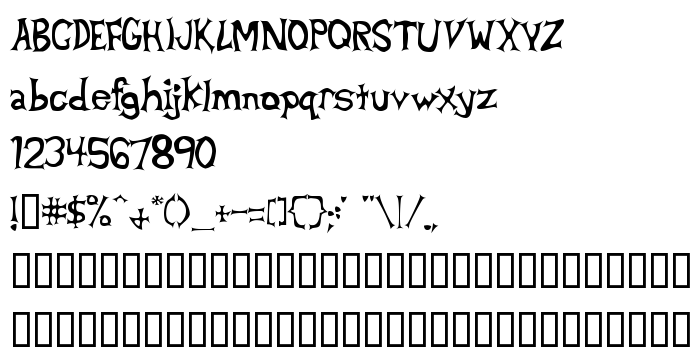
На этой странице Вы можете скачать шрифт Beta Dance версии 1.0 10/2/97, который относится к семейству Beta Dance (начертание Regular). Изготовителем шрифта является Beta-Dance. Дизайнер - Ben McGehee (для связи используйте следующий адрес: mailto:[email protected]). Скачайте Beta Dance бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, латинские шрифты, ужасные шрифты. Его размер - всего 87 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Freeware from: UnAuthorized Type |
| Семейство | Beta Dance |
| Начертание | Regular |
| Идентификатор | Macromedia Fontographer 4.1 Beta Dance |
| Полное название шрифта | Beta Dance |
| Версия | 1.0 10/2/97 |
| PostScript название | BetaDance |
| Изготовитель | Beta-Dance |
| Размер | 87 Kb |
| Торговая марка | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Дизайнер | Ben McGehee |
| URL дизайнера | mailto:[email protected] |
| URL поставщика | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Описание | This version includes upper and lowercase letters, punctuation, and many international characters. I also included some UA Type dingbats (just to amuse myself, and so you don't get those annoying boxes when you type something that isn't in the font). Alpha Dance is pretty cool. But as I was playing with it, I realized that the straight lines didn't look as good as I thought they would. So I thought, "Hey, make it a little more rounded." So I did. I am now realizing that the Alpha was in reference to the stage of creation of the font. As you can see, this one is in Beta. Maybe I'll bring it out of Beta one day. Or not. |
| Описание лицензии | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Вы можете подключить шрифт Beta Dance к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=beta-dance" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=beta-dance);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Beta Dance', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=beta-dance" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Beta Dance', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Beta Dance!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: