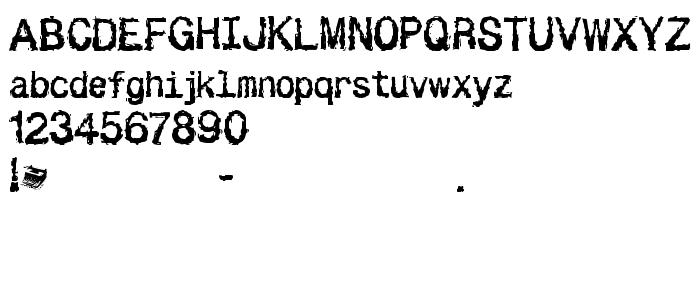
На этой странице Вы можете скачать шрифт Besign версии you want some fries with that?, который относится к семейству Besign (начертание nochoice). Изготовителем шрифта является Besign. Скачайте Besign бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, латинские шрифты, художественные шрифты. Его размер - всего 64 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Font created by Eduardo Recife (C) 1999 |
| Семейство | Besign |
| Начертание | nochoice |
| Идентификатор | unique ID |
| Полное название шрифта | Besign |
| Версия | you want some fries with that? |
| PostScript название | Besign |
| Изготовитель | Besign |
| Размер | 64 Kb |

Вы можете подключить шрифт Besign к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=besign" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=besign);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Besign', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=besign" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Besign', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Besign!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт:
Beurk »