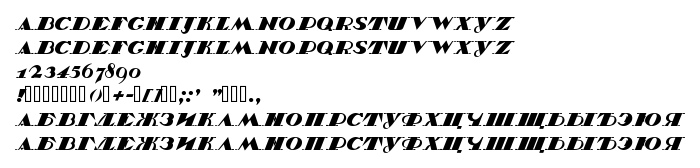
На этой странице Вы можете скачать шрифт Belukha Capital версии Version 0.000 2006 initial release, который относится к семейству Belukha Capital (начертание Regular). Изготовителем шрифта является Belukha-Capital. Дизайнер - Anatole & Alexandra Gophmann (для связи используйте следующий адрес: [email protected], [email protected]). Скачайте Belukha Capital бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, кириллические шрифты, латинские шрифты. Его размер - всего 31 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Anatole & Alexandra Gophmann, 2006. All rights reserved. |
| Семейство | Belukha Capital |
| Начертание | Regular |
| Идентификатор | Anatole&AlexandraGophmann: Belukha Capital: 2006 |
| Полное название шрифта | Belukha Capital |
| Версия | Version 0.000 2006 initial release |
| PostScript название | BelukhaCapital |
| Изготовитель | Belukha-Capital |
| Размер | 31 Kb |
| Торговая марка | Belukha Capital is a trademark of Anatole & Alexandra Gophmann. |
| Дизайнер | Anatole & Alexandra Gophmann |
| URL дизайнера | [email protected], [email protected] |

Вы можете подключить шрифт Belukha Capital к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=belukha-capital" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=belukha-capital);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Belukha Capital', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=belukha-capital" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Belukha Capital', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Belukha Capital!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт:
Belukha »