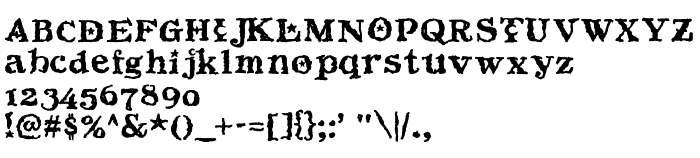
На этой странице Вы можете скачать шрифт Beltane версии Version 1.0, August 24, 2002, который относится к семейству Beltane (начертание Regular). Изготовителем шрифта является Beltane. Дизайнер - Darren Rigby (для связи используйте следующий адрес: [email protected]). Скачайте Beltane бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, латинские шрифты, художественные шрифты. Его размер - всего 45 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Beltane © Starving-4 Entertainment. 2002. This font is licensed under the terms of the Design Science Licence: http://dsl.org/copyleft/dsl.txt |
| Семейство | Beltane |
| Начертание | Regular |
| Идентификатор | Beltane : Starving-4 Entertainment, (C) 2002 |
| Полное название шрифта | Beltane |
| Версия | Version 1.0, August 24, 2002 |
| PostScript название | Beltane |
| Изготовитель | Beltane |
| Размер | 45 Kb |
| Торговая марка | Beltane is a registered trademark of Starving-4 Entertainment. |
| Дизайнер | Darren Rigby |
| URL дизайнера | [email protected] |
| URL поставщика | http://dartcanada.tripod.com/Objets |
| Описание | Template |

Вы можете подключить шрифт Beltane к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=beltane" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=beltane);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Beltane', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=beltane" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Beltane', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Beltane!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: