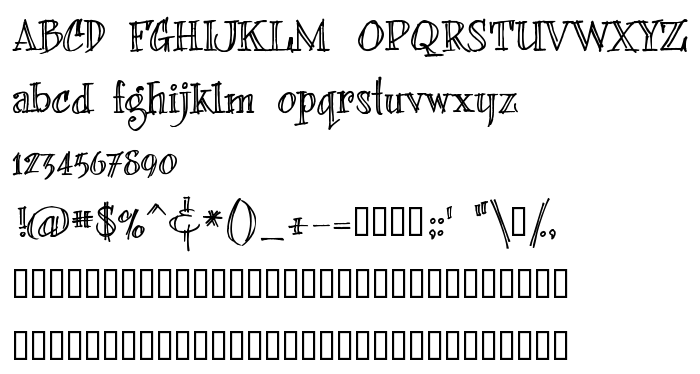
На этой странице Вы можете скачать шрифт bearerFond версии Macromedia Fontographer 4.1 1-8-2006, который относится к семейству bearerFond (начертание Regular). Изготовителем шрифта является bearerFond. Дизайнер - JJW van der Ham - J O E B O B graphics (для связи используйте следующий адрес: www.joebob.nl). Скачайте bearerFond бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: латинские шрифты, рукописные шрифты. Его размер - всего 145 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | © J O E B O B graphics 2006 |
| Семейство | bearerFond |
| Начертание | Regular |
| Идентификатор | Macromedia Fontographer 4.1 bearerFond |
| Полное название шрифта | bearerFond |
| Версия | Macromedia Fontographer 4.1 1-8-2006 |
| PostScript название | BearerFond |
| Изготовитель | bearerFond |
| Размер | 145 Kb |
| Дизайнер | JJW van der Ham - J O E B O B graphics |
| URL дизайнера | www.joebob.nl |

Вы можете подключить шрифт bearerFond к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=bearerfond" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=bearerfond);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'bearerFond', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=bearerfond" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'bearerFond', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with bearerFond!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: