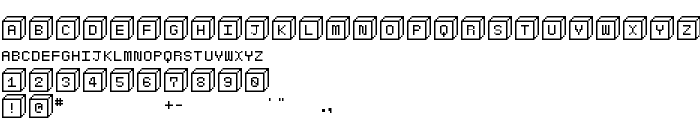
На этой странице Вы можете скачать шрифт Baby blocks версии Version 1.00, который относится к семейству Baby blocks (начертание Regular). Изготовителем шрифта является Baby-blocks. Скачайте Baby blocks бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: 3d шрифты, латинские шрифты. Его размер - всего 23 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | 2000-2004 (c) Futaba. All rights reserved. |
| Семейство | Baby blocks |
| Начертание | Regular |
| Идентификатор | Baby blocks |
| Полное название шрифта | Baby blocks |
| Версия | Version 1.00 |
| PostScript название | Baby-blocks |
| Изготовитель | Baby-blocks |
| Размер | 23 Kb |
| Торговая марка | Baby blocks |

Вы можете подключить шрифт Baby blocks к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=baby-blocks" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=baby-blocks);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Baby blocks', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=baby-blocks" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Baby blocks', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Baby blocks!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: