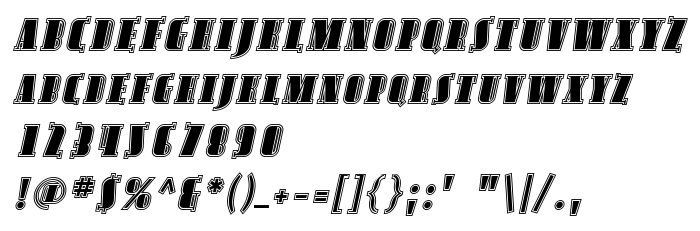
На этой странице Вы можете скачать шрифт Avondale SC Inline Italic версии Version 1.0; 2001; initial release, который относится к семейству Avondale SC Inline (начертание Italic). Изготовителем шрифта является Avondale-SC-Inline-Italic. Дизайнер - Derek Vogelpohl. Скачайте Avondale SC Inline Italic бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, латинские шрифты. Его размер - всего 89 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Derek Vogelpohl, 2001. All rights reserved. |
| Семейство | Avondale SC Inline |
| Начертание | Italic |
| Идентификатор | DerekVogelpohl: Avondale SC Inline Italic: 2001 |
| Полное название шрифта | Avondale SC Inline Italic |
| Версия | Version 1.0; 2001; initial release |
| PostScript название | AvondaleSCInline-Italic |
| Изготовитель | Avondale-SC-Inline-Italic |
| Размер | 89 Kb |
| Торговая марка | Avondale SC - Inline Italic is a trademark of Apostrophic Laboratories. |
| Дизайнер | Derek Vogelpohl |
| Описание | Copyright (c) Derek Vogelpohl, 2001. All rights reserved. Avondale SC - Inline Italic is a trademark of Apostrophic Laboratories. |

Вы можете подключить шрифт Avondale SC Inline Italic к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=avondale-sc-inline-italic" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=avondale-sc-inline-italic);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Avondale SC Inline Italic', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=avondale-sc-inline-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Avondale SC Inline Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Avondale SC Inline Italic!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: