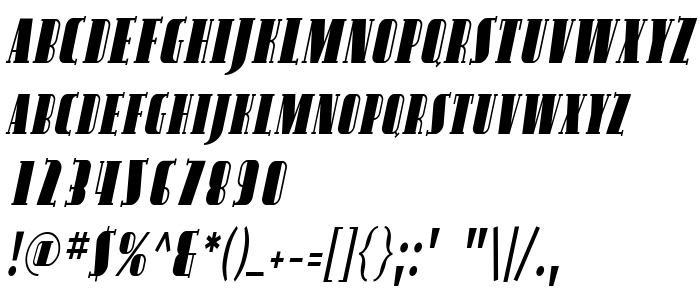
На этой странице Вы можете скачать шрифт Avondale SC Cond Italic версии Version 1.0; 2001; initial release, который относится к семейству Avondale SC Cond (начертание Italic). Изготовителем шрифта является Avondale-SC-Cond-Italic. Дизайнер - Derek Vogelpohl. Скачайте Avondale SC Cond Italic бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, латинские шрифты. Его размер - всего 36 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Derek Vogelpohl, 2001. All rights reserved. |
| Семейство | Avondale SC Cond |
| Начертание | Italic |
| Идентификатор | DerekVogelpohl: Avondale SC Cond Italic: 2001 |
| Полное название шрифта | Avondale SC Cond Italic |
| Версия | Version 1.0; 2001; initial release |
| PostScript название | AvondaleSCCond-Italic |
| Изготовитель | Avondale-SC-Cond-Italic |
| Размер | 36 Kb |
| Торговая марка | Avondale SC - Cond Italic is a trademark of Apostrophic Laboratories. |
| Дизайнер | Derek Vogelpohl |
| Описание | Copyright (c) Derek Vogelpohl, 2001. All rights reserved. Avondale SC - Cond Italic is a trademark of Apostrophic Laboratories. |

Вы можете подключить шрифт Avondale SC Cond Italic к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=avondale-sc-cond-italic" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=avondale-sc-cond-italic);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Avondale SC Cond Italic', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=avondale-sc-cond-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Avondale SC Cond Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Avondale SC Cond Italic!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: