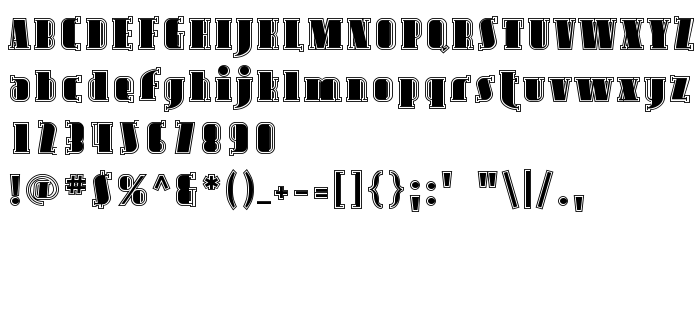
На этой странице Вы можете скачать шрифт Avondale Inline версии Version 1.0; 2001; initial release, который относится к семейству Avondale Inline (начертание Regular). Изготовителем шрифта является Avondale-Inline. Дизайнер - Derek Vogelpohl. Скачайте Avondale Inline бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, латинские шрифты. Его размер - всего 95 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Derek Vogelpohl, 2001. All rights reserved. |
| Семейство | Avondale Inline |
| Начертание | Regular |
| Идентификатор | DerekVogelpohl: Avondale Inline: 2001 |
| Полное название шрифта | Avondale Inline |
| Версия | Version 1.0; 2001; initial release |
| PostScript название | AvondaleInline |
| Изготовитель | Avondale-Inline |
| Размер | 95 Kb |
| Торговая марка | Avondale - Inline is a trademark of Apostrophic Laboratories. |
| Дизайнер | Derek Vogelpohl |
| Описание | Copyright (c) Derek Vogelpohl, 2001. All rights reserved. Avondale - Inline is a trademark of Apostrophic Laboratories. |

Вы можете подключить шрифт Avondale Inline к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=avondale-inline" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=avondale-inline);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Avondale Inline', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=avondale-inline" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Avondale Inline', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Avondale Inline!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: