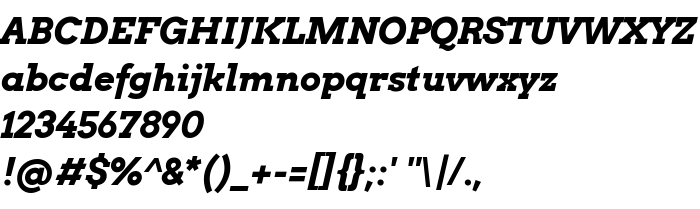
На этой странице Вы можете скачать шрифт Arvo Bold Italic версии Version 2.001 2013, который относится к семейству Arvo (начертание Bold Italic). Изготовителем шрифта является Anton Koovit, Yassin Baggar. Дизайнер - Anton Koovit, Yassin Baggar (для связи используйте следующий адрес: http://www.kork.ee). Скачайте Arvo Bold Italic бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: geometric, headings, paragraph. Его размер - всего 111 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Arvo |
| Начертание | Bold Italic |
| Идентификатор | Arvo Bold Italic: 2.001 2013 |
| Полное название шрифта | Arvo Bold Italic |
| Версия | Version 2.001 2013 |
| PostScript название | Arvo-BoldItalic |
| Изготовитель | Anton Koovit, Yassin Baggar |
| Размер | 111 Kb |
| Торговая марка | Arvo is a trademark 2013 Anton Koovit. |
| Дизайнер | Anton Koovit, Yassin Baggar |
| URL дизайнера | http://www.kork.ee |
| URL поставщика | http://www.korkork.com/ |
| Описание лицензии | SIL openfont License 1.1 |
| URL лицензии | http://www.korkork.com/license/arvo/ |

Вы можете подключить шрифт Arvo Bold Italic к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=arvo-bold-italic" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=arvo-bold-italic);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Arvo Bold Italic', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=arvo-bold-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Arvo Bold Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Arvo Bold Italic!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: