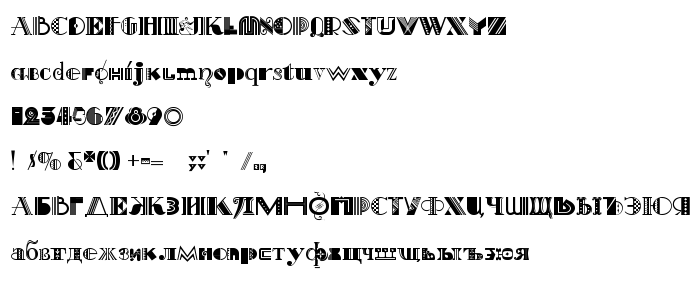
На этой странице Вы можете скачать шрифт Art-Decorina версии Version 0.000 2008 initial release, который относится к семейству Art-Decorina (начертание Regular). Изготовителем шрифта является Art-Decorina. Дизайнер - Gophmann A.L. (cyr.code page) (для связи используйте следующий адрес: [email protected]). Скачайте Art-Decorina бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: винтажные шрифты, кириллические шрифты, латинские шрифты. Его размер - всего 141 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Gophmann A.L. (cyr.code page), 2008. All rights reserved. |
| Семейство | Art-Decorina |
| Начертание | Regular |
| Идентификатор | GophmannA.L.(cyr.codepage): Art-Decorina: 2008 |
| Полное название шрифта | Art-Decorina |
| Версия | Version 0.000 2008 initial release |
| PostScript название | Art-Decorina |
| Изготовитель | Art-Decorina |
| Размер | 141 Kb |
| Торговая марка | Art-Decorina is a trademark of Gophmann A.L. (cyr.code page). |
| Дизайнер | Gophmann A.L. (cyr.code page) |
| URL дизайнера | [email protected] |

Вы можете подключить шрифт Art-Decorina к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=art-decorina" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=art-decorina);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Art-Decorina', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=art-decorina" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Art-Decorina', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Art-Decorina!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: