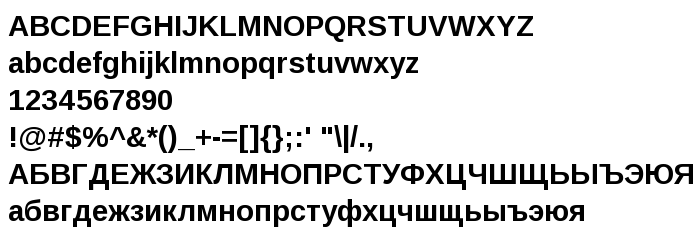
На этой странице Вы можете скачать шрифт Arimo Bold версии Version 1.23, который относится к семейству Arimo (начертание Bold). Изготовителем шрифта является Monotype Imaging Inc.. Дизайнер - Steve Matteson (для связи используйте следующий адрес: http://www.monotypeimaging.com/ProductsServices/TypeDesignerShowcase). Скачайте Arimo Bold бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: headings, oblique, paragraph. Его размер - всего 429 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Arimo |
| Начертание | Bold |
| Идентификатор | Monotype Imaging - Arimo Bold |
| Полное название шрифта | Arimo Bold |
| Версия | Version 1.23 |
| PostScript название | Arimo-Bold |
| Изготовитель | Monotype Imaging Inc. |
| Размер | 429 Kb |
| Торговая марка | Arimo is a trademark of Google Inc. and may be registered in certain jurisdictions. |
| Дизайнер | Steve Matteson |
| URL дизайнера | http://www.monotypeimaging.com/ProductsServices/TypeDesignerShowcase |
| URL поставщика | http://www.monotypeimaging.com |
| Описание лицензии | Licensed under the Apache License, Version 2.0 |
| URL лицензии | http://www.apache.org/licenses/LICENSE-2.0 |

Вы можете подключить шрифт Arimo Bold к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=arimo-bold" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=arimo-bold);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Arimo Bold', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=arimo-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Arimo Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Arimo Bold!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: