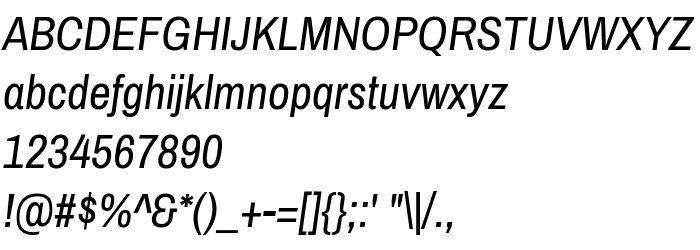
На этой странице Вы можете скачать шрифт Archivo Narrow Italic версии 1.002, который относится к семейству Archivo Narrow (начертание Italic). Изготовителем шрифта является Hector Gatti. Дизайнер - Hector Gatti. Скачайте Archivo Narrow Italic бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: headings, шрифты без засечек. Его размер - всего 52 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Archivo Narrow |
| Начертание | Italic |
| Идентификатор | Omnibus-Type: Archivo Narrow Italic: 2012 |
| Полное название шрифта | Archivo Narrow Italic |
| Версия | 1.002 |
| PostScript название | ArchivoNarrow-Italic |
| Изготовитель | Hector Gatti |
| Размер | 52 Kb |
| Торговая марка | Archivo |
| Дизайнер | Hector Gatti |
| URL поставщика | http://www.omnibus-type.com |
| Описание лицензии | This Font Software is licensed under the SIL Open Font License, Version 1.1.This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт Archivo Narrow Italic к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=archivo-narrow-italic" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=archivo-narrow-italic);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Archivo Narrow Italic', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=archivo-narrow-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Archivo Narrow Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Archivo Narrow Italic!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: