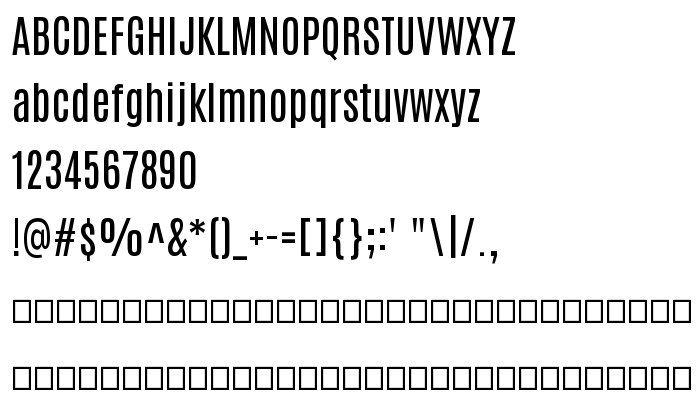
На этой странице Вы можете скачать шрифт Antonio Regular версии Version 1 ; ttfautohint (v0.94.20-1c74) -l 8 -r 50 -G 200 -x 0 -w "gG" -W -c, который относится к семейству Antonio (начертание Regular). Изготовителем шрифта является Vernon Adams. Дизайнер - Vernon Adams (для связи используйте следующий адрес: http://newtypography.co.uk). Скачайте Antonio Regular бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: condensed, headings, headline. Его размер - всего 47 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Antonio |
| Начертание | Regular |
| Идентификатор | Antonio Regular |
| Полное название шрифта | Antonio Regular |
| Версия | Version 1 ; ttfautohint (v0.94.20-1c74) -l 8 -r 50 -G 200 -x 0 -w "gG" -W -c |
| PostScript название | Antonio-Regular |
| Изготовитель | Vernon Adams |
| Размер | 47 Kb |
| Торговая марка | Antonio is a trademark of vernon adams. |
| Дизайнер | Vernon Adams |
| URL дизайнера | http://newtypography.co.uk |
| URL поставщика | http://newtypography.co.uk |
| Описание лицензии | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт Antonio Regular к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=antonio-regular" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=antonio-regular);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Antonio Regular', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=antonio-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Antonio Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Antonio Regular!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: