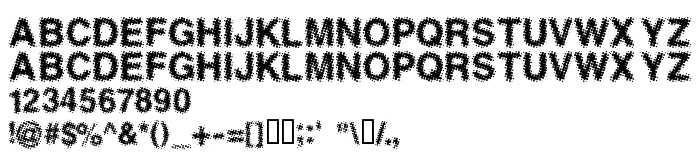
На этой странице Вы можете скачать шрифт AntFarm версии Vinterstille VersionControl 1.0, который относится к семейству AntFarm (начертание GoneCamping). Изготовителем шрифта является AntFarm. Дизайнер - Klaus Nielsen (для связи используйте следующий адрес: mailto:[email protected]). Скачайте AntFarm бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: альтернативные шрифты, латинские шрифты. Его размер - всего 195 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Generated by Fontographer 4.1 |
| Семейство | AntFarm |
| Начертание | GoneCamping |
| Идентификатор | AntFarm polkalot |
| Полное название шрифта | AntFarm |
| Версия | Vinterstille VersionControl 1.0 |
| PostScript название | AntFarmGoneCamping |
| Изготовитель | AntFarm |
| Размер | 195 Kb |
| Торговая марка | Vinterstille Fontlab |
| Дизайнер | Klaus Nielsen |
| URL дизайнера | mailto:[email protected] |
| URL поставщика | http://fonts.vinterstille.dk |
| Описание | The polkadot camping ants from mars... |
| Описание лицензии | This font is shareware, so if you decide to use it - buy it - it's 2$. If you make any designs, using this font, please email them to me: [email protected] ...perhaps I will show them on my site. |
| URL лицензии | https://www.paypal.com/xclick/[email protected]&item_name=Antfarm%2B%3A%2BGone%2BCamping&item_number=3&amount=$2.00&no_shipping=1&return=http%3A//fonts.vinterstille.dk&cancel_return=http%3A//fonts.vinterstille.dk&no_note=1 |

Вы можете подключить шрифт AntFarm к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=antfarm" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=antfarm);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'AntFarm', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=antfarm" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'AntFarm', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with AntFarm!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт:
Zodillin »