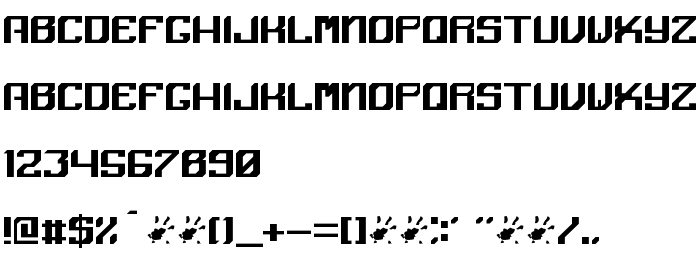
На этой странице Вы можете скачать шрифт Angular версии Version 1.00 December 27, 2005, initial release, который относится к семейству Angular (начертание Regular). Изготовителем шрифта является Angular. Дизайнер - Staffan Vilcans (для связи используйте следующий адрес: http://www.interface1.net). Скачайте Angular бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, латинские шрифты. Его размер - всего 8 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Typeface © Staffan Vilcans 2005. All Rights Reserved |
| Семейство | Angular |
| Начертание | Regular |
| Идентификатор | Angular:Version 1.00 |
| Полное название шрифта | Angular |
| Версия | Version 1.00 December 27, 2005, initial release |
| PostScript название | Angular |
| Изготовитель | Angular |
| Размер | 8 Kb |
| Дизайнер | Staffan Vilcans |
| URL дизайнера | http://www.interface1.net |

Вы можете подключить шрифт Angular к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=angular" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=angular);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Angular', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=angular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Angular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Angular!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.