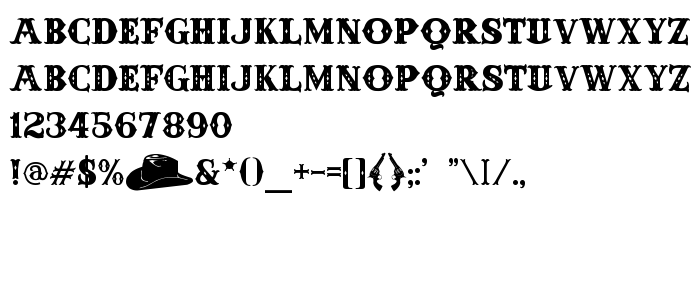
На этой странице Вы можете скачать шрифт Anderson Four Feather Falls версии 1.00 August 19, 2005, который относится к семейству Anderson Four Feather Falls (начертание Regular). Изготовителем шрифта является Anderson-Four-Feather-Falls. Скачайте Anderson Four Feather Falls бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: western шрифты, декоративные шрифты, латинские шрифты. Его размер - всего 40 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | SUPERANDERSON FONTS© by Steve Ferrera ([email protected]) |
| Семейство | Anderson Four Feather Falls |
| Начертание | Regular |
| Идентификатор | Anderson Four Feather Falls |
| Полное название шрифта | Anderson Four Feather Falls |
| Версия | 1.00 August 19, 2005 |
| PostScript название | AndersonFourFeatherFalls |
| Изготовитель | Anderson-Four-Feather-Falls |
| Размер | 40 Kb |
| Торговая марка | Gerry Anderson's SUPERMARIONATION 2005. |
| Описание | This font was created using Font Creator 5.0 from High-Logic.com |

Вы можете подключить шрифт Anderson Four Feather Falls к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=anderson-four-feather-falls" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=anderson-four-feather-falls);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Anderson Four Feather Falls', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=anderson-four-feather-falls" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Anderson Four Feather Falls', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Anderson Four Feather Falls!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: