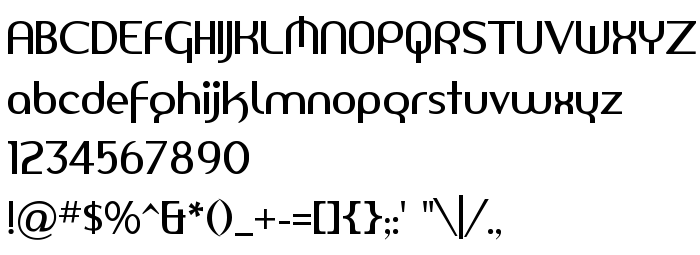
На этой странице Вы можете скачать шрифт Amerika Sans версии 1.0; 2001, который относится к семейству Amerika Sans (начертание Regular). Изготовителем шрифта является Amerika-Sans. Дизайнер - Apostrophe (для связи используйте следующий адрес: mailto:[email protected]). Скачайте Amerika Sans бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: historical, декоративные шрифты, латинские шрифты. Его размер - всего 30 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | © 2001, Apostrophic Labs. All rights reserved. Visit www.apostrophiclab.com or email [email protected] for more information. |
| Семейство | Amerika Sans |
| Начертание | Regular |
| Идентификатор | Amerika Sans: 2001 |
| Полное название шрифта | Amerika Sans |
| Версия | 1.0; 2001 |
| PostScript название | AmerikaSans |
| Изготовитель | Amerika-Sans |
| Размер | 30 Kb |
| Дизайнер | Apostrophe |
| URL дизайнера | mailto:[email protected] |
| URL поставщика | http://www.apostrophiclab.com |
| Описание | © 2001, Apostrophic Labs. All rights reserved. Visit www.apostrophiclab.com or email [email protected] for more information. |

Вы можете подключить шрифт Amerika Sans к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=amerika-sans" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=amerika-sans);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Amerika Sans', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=amerika-sans" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Amerika Sans', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Amerika Sans!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: