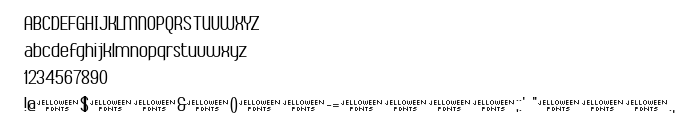
На этой странице Вы можете скачать шрифт Ambrosia Demo версии Version 1.00 2006 DEMO-release, который относится к семейству Ambrosia Demo (начертание Regular). Изготовителем шрифта является Ambrosia-Demo. Дизайнер - Tjarda Koster (для связи используйте следующий адрес: http://jelloween.deviantart.com). Скачайте Ambrosia Demo бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, латинские шрифты. Его размер - всего 9 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Tjarda Koster, 2006. All rights reserved. DISTRIBUTION IS PERMITTED. This is a DEMO-version (which has no kerning, no accented characters and no foreign currency symbols). If you like it, please buy the full Ambrosia font family consisting o |
| Семейство | Ambrosia Demo |
| Начертание | Regular |
| Идентификатор | TjardaKoster: Ambrosia Demo: 2006 |
| Полное название шрифта | Ambrosia Demo |
| Версия | Version 1.00 2006 DEMO-release |
| PostScript название | AmbrosiaDemo |
| Изготовитель | Ambrosia-Demo |
| Размер | 9 Kb |
| Торговая марка | Ambrosia Demo is a trademark of Tjarda Koster. |
| Дизайнер | Tjarda Koster |
| URL дизайнера | http://jelloween.deviantart.com |
| URL поставщика | http://www.myfonts.com/foundry/jelloween |
| Описание | Copyright (c) Tjarda Koster, 2006. All rights reserved. DISTRIBUTION IS PERMITTED. This is a DEMO-version (which has no kerning, no accented characters and no foreign currency symbols). If you like it, please buy the full Ambrosia font family consisting of 6 different styles in 2 different formats (Truetype & Windows Postscript) at http://www.myfonts.com/foundry/jelloween! |

Вы можете подключить шрифт Ambrosia Demo к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=ambrosia-demo" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=ambrosia-demo);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Ambrosia Demo', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=ambrosia-demo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Ambrosia Demo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Ambrosia Demo!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.