На этой странице Вы можете скачать шрифт Alpha Flight Small Caps, который относится к семейству Alpha Flight Small Caps (начертание Regular). Изготовителем шрифта является Alpha-Flight-Small-Caps. Дизайнер - :ck!: (для связи используйте следующий адрес: mailto:[email protected]). Скачайте Alpha Flight Small Caps бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, контурные шрифты, латинские шрифты. Его размер - всего 14 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | (c) 2002 by ck! [freakyfonts]. All rights reserved. http://www.freakyfonts.de |
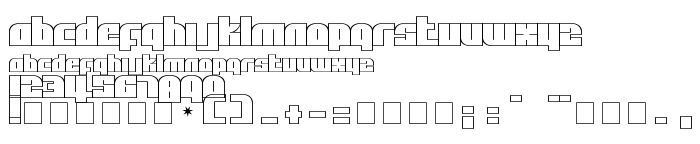
| Семейство | Alpha Flight Small Caps |
| Начертание | Regular |
| Идентификатор | FontMonger:Alpha Flight Small Caps |
| Полное название шрифта | Alpha Flight Small Caps |
| PostScript название | AlphaFlightSmallCaps |
| Изготовитель | Alpha-Flight-Small-Caps |
| Размер | 14 Kb |
| Дизайнер | :ck!: |
| URL дизайнера | mailto:[email protected] |
| URL поставщика | http://www.freakyfonts.de |
| Описание | Influenced by a C64 AFL logo painted by RRR. |
| Описание лицензии | Free for personal use only! Commercial use? Redistribute? Contact me first. |
| URL лицензии | http://www.freakyfonts.de |

Вы можете подключить шрифт Alpha Flight Small Caps к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=alpha-flight-small-caps" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=alpha-flight-small-caps);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Alpha Flight Small Caps', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=alpha-flight-small-caps" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Alpha Flight Small Caps', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Alpha Flight Small Caps!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: