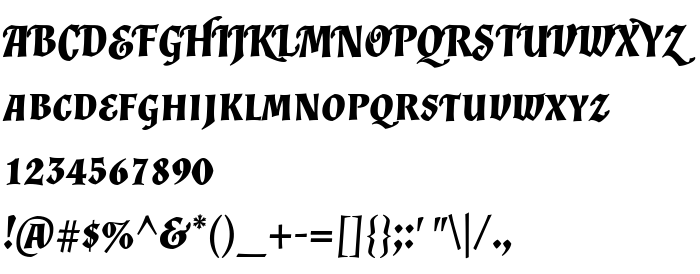
На этой странице Вы можете скачать шрифт Almendra SC Bold Italic версии Version 1.003, который относится к семейству Almendra SC (начертание Bold Italic). Изготовителем шрифта является Ana Sanfelippo. Дизайнер - Ana Sanfelippo (для связи используйте следующий адрес: www.anasanfelippo.com.ar). Скачайте Almendra SC Bold Italic бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: fantasy, historical, medieval. Его размер - всего 27 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Almendra SC |
| Начертание | Bold Italic |
| Идентификатор | AnaSanfelippo: Almendra SC Bold Italic: 2011 |
| Полное название шрифта | Almendra SC Bold Italic |
| Версия | Version 1.003 |
| PostScript название | AlmendraSC-BoldItalic |
| Изготовитель | Ana Sanfelippo |
| Размер | 27 Kb |
| Торговая марка | Almendra is a trademark of Ana Sanfelippo. |
| Дизайнер | Ana Sanfelippo |
| URL дизайнера | www.anasanfelippo.com.ar |
| Описание лицензии | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт Almendra SC Bold Italic к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=almendra-sc-bold-italic" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=almendra-sc-bold-italic);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Almendra SC Bold Italic', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=almendra-sc-bold-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Almendra SC Bold Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Almendra SC Bold Italic!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: