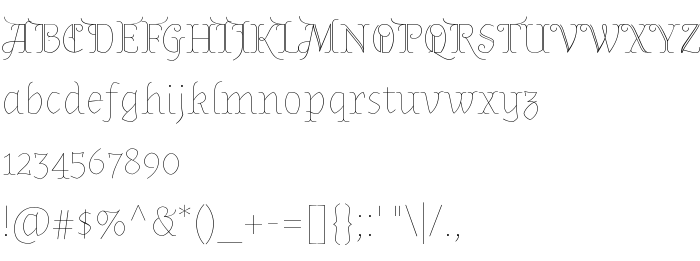
На этой странице Вы можете скачать шрифт Almendra Display версии Version 1.003, который относится к семейству Almendra Display (начертание Regular). Изготовителем шрифта является Ana Sanfelippo. Дизайнер - Ana Sanfelippo (для связи используйте следующий адрес: www.anasanfelippo.com.ar). Скачайте Almendra Display бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: fantasy, historical, medieval. Его размер - всего 24 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Almendra Display |
| Начертание | Regular |
| Идентификатор | AnaSanfelippo: Almendra Display: 2011 |
| Полное название шрифта | Almendra Display |
| Версия | Version 1.003 |
| PostScript название | AlmendraDisplay-Regular |
| Изготовитель | Ana Sanfelippo |
| Размер | 24 Kb |
| Торговая марка | Almendra is a trademark of Ana Sanfelippo. |
| Дизайнер | Ana Sanfelippo |
| URL дизайнера | www.anasanfelippo.com.ar |
| Описание лицензии | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт Almendra Display к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=almendra-display" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=almendra-display);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Almendra Display', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=almendra-display" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Almendra Display', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Almendra Display!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
« Almendra
Следующий шрифт: