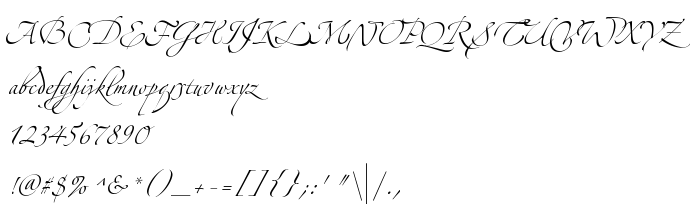
На этой странице Вы можете скачать шрифт Alexandra Zeferino Three версии Version 2.001;PS 002.000;hotconv 1.0.38, который относится к семейству Alexandra Zeferino Three (начертание Regular). Изготовителем шрифта является Alexandra-Zeferino-Three. Дизайнер - Alexandra Gophmann (для связи используйте следующий адрес: [email protected]). Скачайте Alexandra Zeferino Three бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: кириллические шрифты, латинские шрифты, рукописные шрифты. Его размер - всего 194 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Gophmann Alexandra Leopoldovna, 2005. All rights reserved. |
| Семейство | Alexandra Zeferino Three |
| Начертание | Regular |
| Идентификатор | 2.001;SWAP;ZeferinoThree |
| Полное название шрифта | Alexandra Zeferino Three |
| Версия | Version 2.001;PS 002.000;hotconv 1.0.38 |
| PostScript название | AlexandraZeferinoThree |
| Изготовитель | Alexandra-Zeferino-Three |
| Размер | 194 Kb |
| Торговая марка | Zeferino Three is a trademark of Gophmann Alexandra Leopoldovna. |
| Дизайнер | Alexandra Gophmann |
| URL дизайнера | [email protected] |

Вы можете подключить шрифт Alexandra Zeferino Three к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=alexandra-zeferino-three" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=alexandra-zeferino-three);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Alexandra Zeferino Three', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=alexandra-zeferino-three" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Alexandra Zeferino Three', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Alexandra Zeferino Three!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: