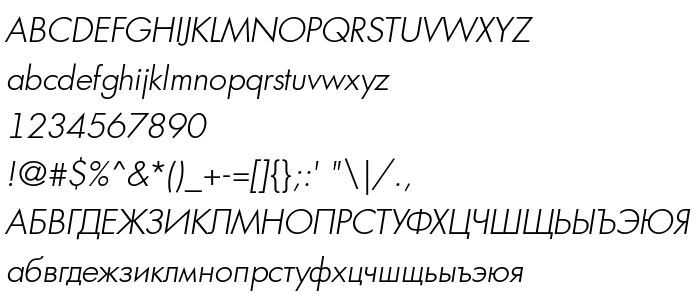
На этой странице Вы можете скачать шрифт a_FuturicaBs LightItalic версии Ver.001.002 (20.06.97), который относится к семейству a_FuturicaBs (начертание Light Italic). Изготовителем шрифта является a_FuturicaBs-LightItalic. Скачайте a_FuturicaBs LightItalic бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: кириллические шрифты, латинские шрифты, русские шрифты. Его размер - всего 44 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | a_FuturicaBasic *Arsenal Company ©1997* FAX: (095)924-3775; e-Mail: [email protected]; Phone: (095)924-5811 (Design and Featuring W.Chufarofsky & M.Slutsker) |
| Семейство | a_FuturicaBs |
| Начертание | Light Italic |
| Идентификатор | Macromedia Fontographer 4.1 a_FuturicaBs LightItalic |
| Полное название шрифта | a_FuturicaBs LightItalic |
| Версия | Ver.001.002 (20.06.97) |
| PostScript название | AFuturicaBsLightItalic |
| Изготовитель | a_FuturicaBs-LightItalic |
| Размер | 44 Kb |
| Торговая марка | SC&D |

Вы можете подключить шрифт a_FuturicaBs LightItalic к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=a_futuricabs-lightitalic" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=a_futuricabs-lightitalic);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'a_FuturicaBs LightItalic', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=a_futuricabs-lightitalic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'a_FuturicaBs LightItalic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with a_FuturicaBs LightItalic!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: