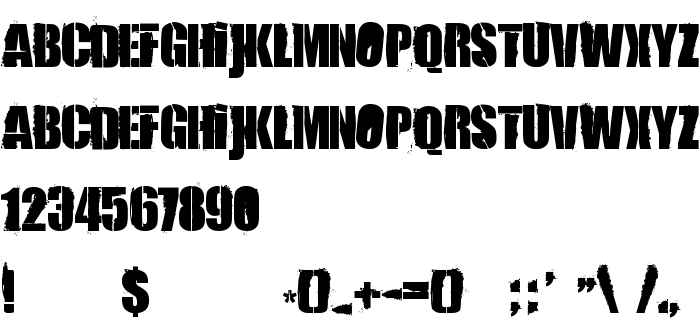
На этой странице Вы можете скачать шрифт 84 Rock! версии Version 1.00 December 30, 2006, initial release, который относится к семейству 84 Rock! (начертание Regular). Изготовителем шрифта является 84-Rock!. Дизайнер - Jonathan Paquette. Скачайте 84 Rock! бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, латинские шрифты. Его размер - всего 63 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Charles S. © Jonathan Paquette, 2006. Tous droits réservés |
| Семейство | 84 Rock! |
| Начертание | Regular |
| Идентификатор | 84 Rock!:Version 1.00 |
| Полное название шрифта | 84 Rock! |
| Версия | Version 1.00 December 30, 2006, initial release |
| PostScript название | 84Rock! |
| Изготовитель | 84-Rock! |
| Размер | 63 Kb |
| Торговая марка | Charles S. © Jonathan Paquette 2006 |
| Дизайнер | Jonathan Paquette |
| Описание | This font was created using Font Creator 5.0 from High-Logic.com |

Вы можете подключить шрифт 84 Rock! к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=84-rock" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=84-rock);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: '84 Rock!', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=84-rock" rel="stylesheet" type="text/css" />
<style>
body {
font-family : '84 Rock!', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with 84 Rock!!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: