На этой странице Вы можете скачать шрифт 3 Prong Tree версии 1.0 (5/17/97), который относится к семейству 3 Prong Tree (начертание Regular). Изготовителем шрифта является 3-Prong-Tree. Дизайнер - Ben McGehee (для связи используйте следующий адрес: mailto:[email protected]). Скачайте 3 Prong Tree бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, латинские шрифты, шрифты из фильмов. Его размер - всего 79 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Another Freeware Font from UnAuthorized Type |
| Семейство | 3 Prong Tree |
| Начертание | Regular |
| Идентификатор | Macromedia Fontographer 4.1 3 Prong Tree |
| Полное название шрифта | 3 Prong Tree |
| Версия | 1.0 (5/17/97) |
| PostScript название | 3ProngTree |
| Изготовитель | 3-Prong-Tree |
| Размер | 79 Kb |
| Дизайнер | Ben McGehee |
| URL дизайнера | mailto:[email protected] |
| URL поставщика | http://www.latech.edu/~bmcgehee/untype/index.htm |
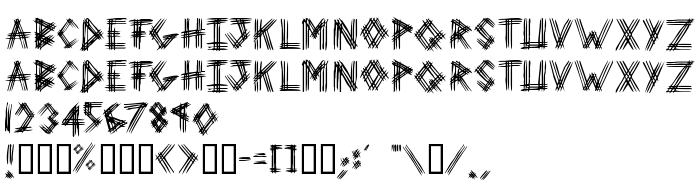
| Описание | This version includes only capital letters, and some commonly used punctuation. My Dad goes hunting a lot. When he was growing up, one of his favorite tree stands at our hunting camp, Spring Bayou, was in the 3 Prong Tree. He killed many deer out of there. Now, the tree has fallen down, but the area around it will forever be called the 3 Prong Tree. When I was writing some letters, I thought that using three straight lines to create each letter would look neat. So I tried it. On the letters without many curves, it turned out great, but the more curves required, the worse it got. That is why there are only Capital letters |
| Описание лицензии | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Вы можете подключить шрифт 3 Prong Tree к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=3-prong-tree" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=3-prong-tree);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: '3 Prong Tree', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=3-prong-tree" rel="stylesheet" type="text/css" />
<style>
body {
font-family : '3 Prong Tree', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with 3 Prong Tree!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт:
Texas »