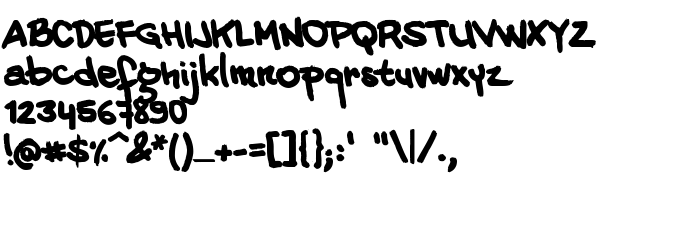
На этой странице Вы можете скачать шрифт 20 CENTS MARKER Bold версии Version 1.000 2005 initial release, который относится к семейству 20 CENTS MARKER (начертание Bold). Изготовителем шрифта является 20-CENTS-MARKER-Bold. Дизайнер - Vincent Wicky (для связи используйте следующий адрес: www.reticula.net). Скачайте 20 CENTS MARKER Bold бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, декоративные шрифты, латинские шрифты. Его размер - всего 166 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) reticula.net, 2005. All rights reserved. |
| Семейство | 20 CENTS MARKER |
| Начертание | Bold |
| Идентификатор | RTC: 0001: 2005 |
| Полное название шрифта | 20 CENTS MARKER Bold |
| Версия | Version 1.000 2005 initial release |
| PostScript название | 20CENTSMARKER-Bold |
| Изготовитель | 20-CENTS-MARKER-Bold |
| Размер | 166 Kb |
| Торговая марка | 20 CENTS MARKER Bold is a trademark of Vincent Wicky. |
| Дизайнер | Vincent Wicky |
| URL дизайнера | www.reticula.net |
| URL поставщика | www.reticula.net |
| Описание лицензии | v.1.0 - 29/05/2005 "Vinz Hand" truetype font Copyright 2005 by reticula.net - Vincent Wicky ++This fonts is free for all non-commercial and commercial uses. However you must inform me if you are going to use it for anything commercial and you must also send me a copy of the product you have used it for (like a record sleeve, T-shirt, etc). ++You are not allowed to distribute these fonts without my permission. Contact me for details. ++You may never ever sell my fonts, include them on CD's or make any changes to the files. ++If you use a font, please show me what you used it for. ___________________________ E-mail: [email protected] WWW: http://www.reticula.net |
| URL лицензии | http://www.reticula.net |

Вы можете подключить шрифт 20 CENTS MARKER Bold к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=20-cents-marker-bold" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=20-cents-marker-bold);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: '20 CENTS MARKER Bold', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=20-cents-marker-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : '20 CENTS MARKER Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with 20 CENTS MARKER Bold!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: