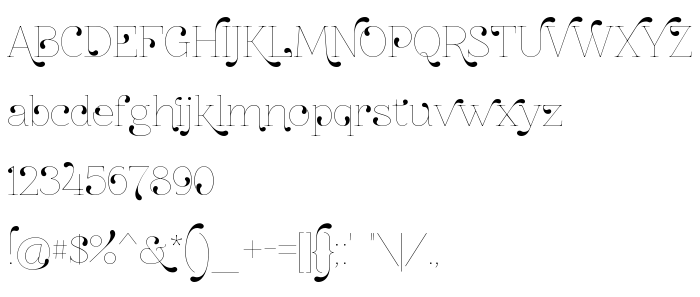
На этой странице Вы можете скачать шрифт ZnikomitNo24 версии Version 0.54, который относится к семейству ZnikomitNo24 (начертание Regular). Изготовителем шрифта является gluk. Дизайнер - gluk (для связи используйте следующий адрес: www.glukfonts.pl). Скачайте ZnikomitNo24 бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, кириллические шрифты. Его размер - всего 756 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | ZnikomitNo24 |
| Начертание | Regular |
| Идентификатор | FontForge : ZnikomitNo24 : 20-12-2011 |
| Полное название шрифта | ZnikomitNo24 |
| Версия | Version 0.54 |
| PostScript название | ZnikomitNo24 |
| Изготовитель | gluk |
| Размер | 756 Kb |
| Дизайнер | gluk |
| URL дизайнера | www.glukfonts.pl |
| URL поставщика | www.glukfonts.pl |
| Описание лицензии | Copyright (c) 2011, gluk (www.glukfonts.pl|[email protected]), with Reserved Font Name ZnikomitNo24. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт ZnikomitNo24 к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=znikomitno24" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=znikomitno24);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'ZnikomitNo24', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=znikomitno24" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'ZnikomitNo24', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with ZnikomitNo24!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
« Znikomit
Следующий шрифт: