На этой странице Вы можете скачать шрифт Zhang QA версии Macromedia Fontographer 4.1 5/3/97, который относится к семейству Zhang QA (начертание Regular). Изготовителем шрифта является Zhang-QA. Дизайнер - Ben McGehee (для связи используйте следующий адрес: mailto:[email protected]). Скачайте Zhang QA бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, латинские шрифты, рукописные шрифты. Его размер - всего 36 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Another freeware font from UnAuthorized Type http://www.latech.edu/~bmcgehee/untype/index.htm |
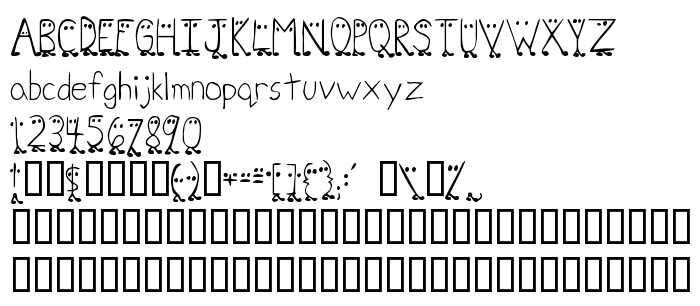
| Семейство | Zhang QA |
| Начертание | Regular |
| Идентификатор | Macromedia Fontographer 4.1 Zhang QA |
| Полное название шрифта | Zhang QA |
| Версия | Macromedia Fontographer 4.1 5/3/97 |
| PostScript название | ZhangQA |
| Изготовитель | Zhang-QA |
| Размер | 36 Kb |
| Дизайнер | Ben McGehee |
| URL дизайнера | mailto:[email protected] |
| URL поставщика | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Описание | This version includes capital and lowercase letters, some commonly used punctuation and a few international characters (by special request). I major in Business at LA Tech. Everyone that majors in business has to take Quantitative Analysis 233. It is an extremely boring class. My teacher was especially boring. He was not from America, and could not speak English very well. He compensated for this by not speaking very much. My teacher's name was Hongkai Zhang. Since his lectures inspired this font, I felt it would do justice to name it after him and his class. The uppercase of this font was designed to look like letters running away. That's what half the class was doing the day I drew this font. The other half wanted to. Except me. I was having fun drawing this font. |
| Описание лицензии | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Вы можете подключить шрифт Zhang QA к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=zhang-qa" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=zhang-qa);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Zhang QA', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=zhang-qa" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Zhang QA', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Zhang QA!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.